E2E Automation testing has always been the goal to achieve for most of the companies especially for those who create highly-customizable web applications or widgets. Today, almost all websites are based on Angular. If you are wondering why it’s because Angular has shown big growth in the market for the past few years due to its exceptional performance and effectiveness.
A TypeScript based platform initially planned for creating SPAs and since then it is constantly improved which is the main reason why most of the companies choose this technology. And for any chosen development technology a corresponding testing technology must take place if we want to achieve the level of quality of our web application. Today I will walk you through an E2E testing framework for Angular applications called Protractor.
What is Protractor?

Protractor is a testing framework for automating test cases in an Angular based application. It runs the tests in a real browser as a real user would. It is the preferred tool to be used when you are developing an Angular application because:
- Based on WebDriverJS library to execute tests as a real user would
- Meant for Angular applications, therefore easy locator manipulations with no extra setup
- No need to add waits or test sleeps. Protractor takes care of this automatically
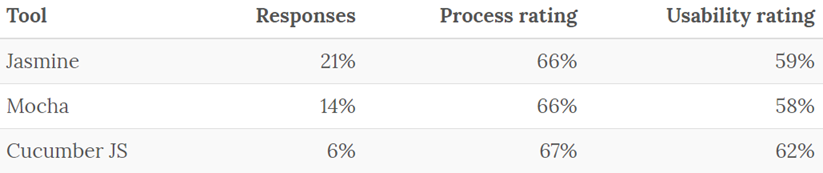
It is compatible with other testing frameworks such as Jasmine, Mocha as well as the BDD framework called Cucumber used for writing tests in a logical way that everyone can understand.

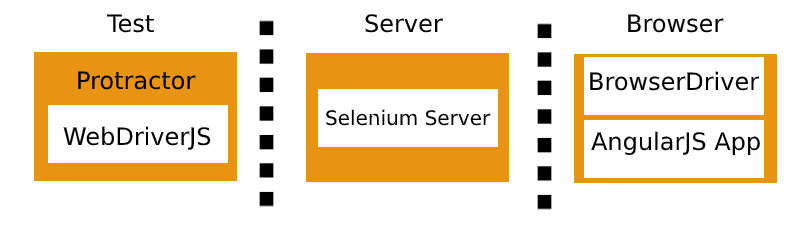
How it works?

All the JavaScript bindings are provided from the Selenium WebDriver API. Selenium also includes the Selenium server and additional browser drivers. Working in conjunction with Selenium, Protractor sets its infrastructure that simulates a user interaction for an Angular build web application.
Features
- Able to handle the Angular locators pretty well. No need to do extra stuff to locate the elements.
- Supports parallel execution
- It can be used for non-Angular applications
- Headless browser when executing tests, faster execution
- Able to integrate into the CI/CD process
- Run tests on multiple browsers
- Compatible with third party report plugins
How to setup Protractor?
Let’s start with installing Protractor. The first thing you need to install is the NPM package manager for JavaScript. Then open Terminal and type:
npm install -g protractor
This will install protractor and webdriver-manager (get an instance of the server when running tests) globally. To check the version of the protractor type:
protractor --version
To download binaries type webdriver-manager update and to start the Selenium server type webdriver-manager start.
This will start the server on http://localhost:4444/wd/hub and from now on you can send requests to this server locally.
Start writing your first test
Now we are ready to start writing our first Protractor test. Let’s begin.
Configuration & Spec file
In order to set up a test structure to run a simple Protractor test you need two main files to be created:
- configuration file
- spec file
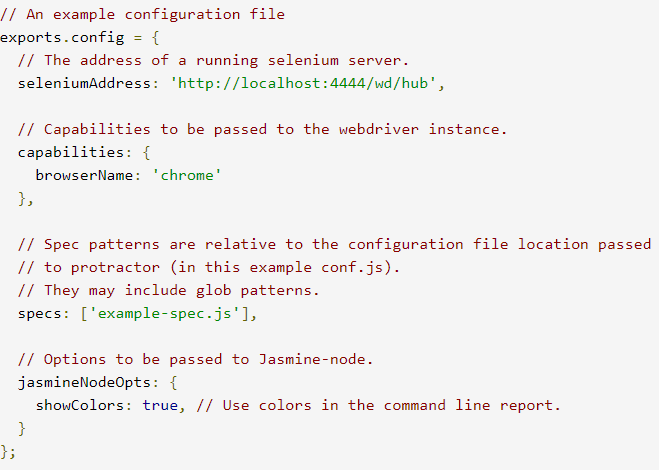
The configuration file is where protractor looks where you running the tests. The most basic information you need to add in that file is the local server and our spec file. This file can contain many other modifications like your base URL application variable, third party reports like Jasmine Spec Reporter, headless browser parameter, multi browsers parameter, additional custom waits, default timeout setup of tests, etc.

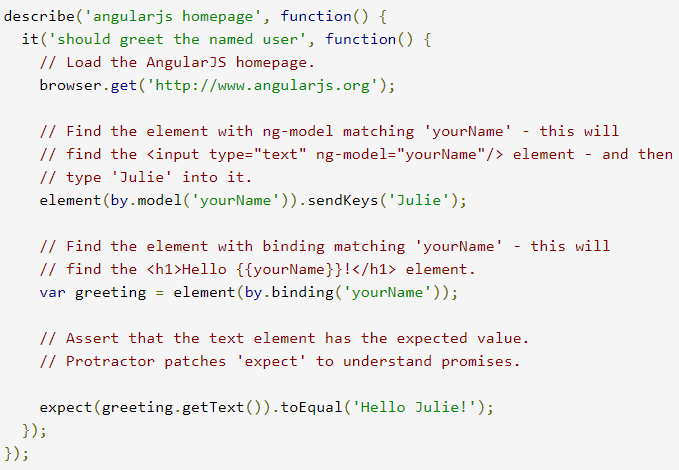
The spec file is where the actual magic happens. All tests are written there and are structurally organized in blocks. By default, Jasmine framework is supported when installing Protractor so for this purpose we are using examples of Jasmine tests. If you choose to install a different framework, follow the instructions provided.

- The describe keyword takes two arguments: string and a function. The first argument explains what functionality is tested and the second argument is a block of code that implements the describe block. One describe can have nested describes.
- The it keyword is the actual step/test that is executing inside the describe block. It also takes two arguments: string and a function which explains the name of the step and its actions. One describe block can have multiple it steps.
- The browser keyword is used for browser navigation. With
browser.getwe navigate to the URL we enter as an argument. - The element keyword is a helper function that interacts with the DOM elements on the page.
- The by keyword follows after the element keyword and it is used for locating the web page elements by different types including ID, ClassName, CSS, TagName, LinkText, etc.
- The protractor.key keyword simulates keyboard interaction like ENTER key, SPACE key, BACKSPACE key, etc.
As you can see in the spec file we are navigating to angularjs.org website. But in order to execute the test, navigate to the configuration file in your terminal and type protractor. This will start the server locally and execute the test in the spec file.
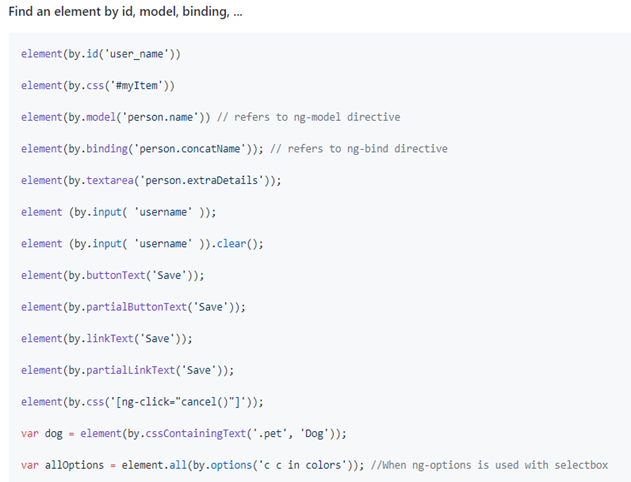
Interacting with elements
As I said earlier, by using element and by keyword, you locate the elements you want. You have different options to locate them.

The syntax is the following: element(by.{propertyLocator}('{element}')). You can store it in a variable and use it later if you use that element for multiple tests in the same spec file.
Waits and asserts
Protractor handles the waits automatically but sometimes where we have complex applications where the loader is present and some popups are shown for a short period we need to do a workaround and implement some simplicity or explicit waits.
Implicit wait

Given a wait value of 30000 ms, implicit wait tries to wait for the element to be available in the first go. If not, it waits for another 500ms and tries again, if not waits for another X ms, and tries again and again till the time reaches 30000ms. If the element is found before that time, the test moves to the other command, without waiting for the implicit time.
Explicit wait

It will wait only until the condition is not met. For example, waiting for a condition to be executed within 30 seconds. If the condition is met on the 15 seconds then the wait will not continue waiting for an additional 15 seconds. Usually, conditions are used for the Expected Conditions class in protractor.
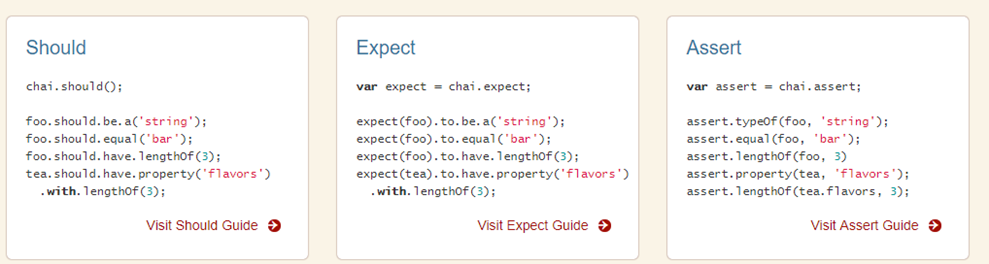
Chai Assertions
The last step is the asserts where you locate the element and compare it with the expected one. For that purpose, Chai Library is used. Chai is a BDD / TDD assertion library that is used within any javascript testing framework. It has three different interfaces to be used for an assertion.

Depending on the test scenario, a specific interface is used. Whether you like to check the length of an element, its property or to be equal to the expected data, all those checks are the final and most important steps of a test.
Conclusion
Protractor is an industry-standard when it comes to automating web applications based on Angular. Although Selenium can be also used, Protractor offers more Angular based features that will ease the process of automating test cases.
Share this post