
Every test framework has a different selector strategy for locating elements. Some would say that they like the traditional Selenium selector strategy or maybe they’ll opt to use the TestCafe test framework approach of locating elements. Well, I’m here to remind you that WebDriverIO is also another framework built from scratch that can also do that in an efficient way. Again, this is not a comparison of which framework’s approach is better, it is just an explanation that you can do the same using the selectors in WebDriverIO approach.
What’s WDIO?
Short info on what is WebDriveriIO. It’s a framework, out of many, which is used for browser, mobile, and native desktop automation based on Node.js. With its powerful API, you’ll be able to take advantage of its features that can make your framework look more flexible and optimizable. It is also enriched with add-ons and plugins making the implementation process much easier and you won’t need to explicitly install new packages.
It follows the WebDriver and Chrome DevTools protocols and it is independent of Selenium, allowing you to automate WDIO or Chromium-based apps. The tests you create can be simple and easy to understand, YOu can take control of the browser just by having a couple of lines written due to its simplicity and out-of-the-box features. You can use JS or TS languages to create tests in WDIO and that makes it a really good choice for an organization to start creating their test framework if they decide to pass on the popular but older Selenium.
Selectors in WebDriverIO
One of the main things about WDIO is how elements can be located. The goal is to simplify the selector strategy as possible. The main commands to query elements are:
- $ finding and returning an element
- $$ – Finding and returning elements
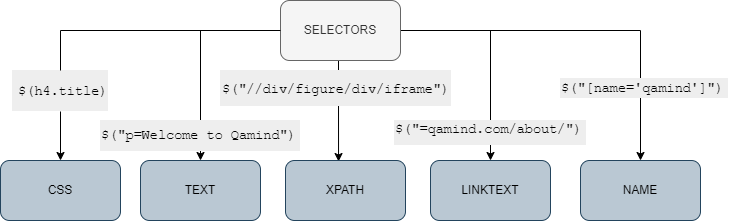
Let’s go through the top 5 selectors in WebDriverIO.

Text
This is one of the main selectors in WebDriverIO when it comes to locating elements because WDIO suggests that elements should be located by their content since it is what end users see when they interact with them. So it makes sense that what users see, will be used as a locator. Good huh? Well, there’s one problem with that. Text is more prone to changes than class names, tags, links, etc. So if you go with this strategy make sure you discuss it with the team about the pros and cons and be prepared for maintenance since if the project is still in the early phases of development, trust me, the text will change in time.
Example:
<p alt="qamind-home">Welcome to Qamind</p>The selector for this would be:
$("p=Welcome to Qamind") // Will return the paragraph elementCSS
This is by far my favorite selector of all the selectors in WebDriverIO, not only on this framework but all of them that I’ve used so far. It can be confusing when you start using it but once you understand it, you will go with this selector strategy most of the time. And yes, CSS can change especially in-dev projects but the flexibility you can achieve with this selector is pretty good. You can create selectors for elements that don’t have a unique identifier like class name, id or link text, etc.
Example:
<h4 class="title"><a href="https://qamind.com/blog/what-is-experience-based-testing-in-agile-projects/">What is Experience Based Testing in Agile projects?</a></h4>The selector would be:
$(h4.title)// Will return the heading 4 element contentXPath
As in every other framework out there, XPath is another strategy that can be used for locating elements. The good thing is that you can go traverse the DOM to find elements but in my opinion, if find yourself in that situation, reach out to devs to add class names or other identifiers and avoid doing traversals since it is very prone to change and it will break often. But as far as going down the DOM tree to find elements it is ok.
Example:
<div class="wp-block-coblocks-accordion-item__content">
<figure class="wp-block-embed is-type-video is-provider-youtube wp-block-embed-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio">
<div class="wp-block-embed__wrapper">
<iframe loading="lazy" title="Create a generic HTTP POST call using Rest Assured" width="640" height="360" src="https://www.youtube.com/embed/f-9Ec8emNOs?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="">
</iframe>
</div>
</figure>
</div>The selector:
$("//div/figure/div/iframe") // Returns the iframe elementName
This selector goes both ways. You can use it via CSS or use its name attribute.
Example:
<div name="qamind" content="This sia content">The selector is:
$("[name='qamind']") // Retuns the div with that nameLinkText
Often in one webpage, we have a lot of links attached to elements and therefore we can use them as our selector strategy. Links are prone to changes but not that often compared to text. Once the link is agreed to be the correct one then it is a good idea to go with this approach.
Example:
<li id="menu-item-3423" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3423"><a href="https://qamind.com/about/">About</a></li>The selector would be:
$("=qamind.com/about/") // Retunrs an element containing that linkLocating multiple elements
As I mentioned at the beginning of this post, we can also locate multiple elements in the DOM using $$ command.
Example:
<li class="menu-item"><a href="https://qamind.com/consultations/">Consult</a></li>
<li class="menu-item"><a href="https://qamind.com/automation/">Automation</a></li>
<li class="menu-item"><a href="https://qamind.com/qa-coaching/">QA Coaching</a></li>The selector using CSS would be:
$$(".menu-item") // Returning 3 elements that include that css seelctorConclusion
There you have it, my top 5 selectors in WebDriverIO. Deciding which you choose is up to you and your selector strategy. You can go with all of them or decide on one or two if you want to stick with a certain locator approach.