
When you talk about the BDD approach, the first thing that comes to mind is Cucumber BDD since it is a popular framework that fills the gap between techies and non-techies by creating executable but understandable scenarios. However, ensuring consistency and quality across Cucumber feature files and scenarios can be challenging, especially when multiple teams maintain them. I came across an interesting tool called Gherkin Lint, an NPM package that offers a streamlined approach and ensures that the best practices are followed.
Let’s dive into understanding what Gherkin is, how Linting can help, what the benefits are, and how to set it up nicely.
Understanding Gherkin-lint
What’s Gherkin?
Gherkin is a domain-specific language that allows stakeholders to express software requirements in a BDD format. This means that teams can capture customers’ requirements in the form of written features and scenarios that can be understandable by everyone. Not only it’s human-readable but every single sentence in the scenarios is mapped with a piece of code in the background that is performing an activity explained in the sentences at the top level. That way testers can test the system by its behavior and also verify if the system complies with the requirements set by the customer making it a cornerstone of the BDD.
How Linting can help?
For those who are not familiar with this practice, linting is a process where code is inspected and analyzed for potential errors, bugs, or stylistic inconsistencies. Now, if you combine both, Gherkin and the linting practice, you’ll end up with linting feature files written in Gherkin based on your predefined configuration.
What’s Gherkin Lint?
Gherkin Lint (or gherkin-lint package name) is an NPM package inspired by ESLint. It brings the power of linting but for Gherkin-based files. It allows teams to follow a set of rules specified in the gherkin-lint configuration file. Gherkin Lint analyzes a lot of things including no feature files without scenarios, indentation, no unnamed feature or scenarios, trailing spaces, empty lines, example structure, and much more. By integrating Gherking Lint into your workflow, you can catch potential issues early in the STLC, fostering enhanced communication and collaboration.
Benefits
Gherkin Lint has many benefits for those who prefer the BDD approach and way of automation. I’m not going to mention all of them but some of the most helpful ones are:
- Configurable rules
- Automated validation and report
- Improved maintainability
- Seamless integration
Configurable rules
Gherkin Lint offers a variety of configurable rules to set upfront and follow as new scenarios are developed. Whether that is enforcing naming conventions, not allowing redundant steps, validating indentation, etc. you have the flexibility to define rules as per your project standards. You can find all of the rules on their official NPM page.
Automated validation and report
CI/CD integration is not an issue with Gheerkin Lint. It can be part of your daily pipeline executions ensuring every commit undergoes a detailed analysis which can save time but also provide fast feedback about the quality of the tests.
Improved maintainability
It’s easier to maintain feature files when you have Gherkin Lint on your side. It can save a lot of time when it comes to the maintainability of the scenarios and it will avoid technical debt by identifying and following a set of rules ensuring the feature files remain comprehensible.
Seamless integration
Gherkin Lint can be integrated with many different tools and platforms including VSCode, GitLab, GitHub, etc. This integration allows teams to incorporate linting into their existing BDD approach, further lessening the development and testing process.
Getting Started
Installation
Installing Gherkin Lint cannot be easier. Make sure you have NodeJS and NPM installed on your computer first. Then, open the terminal and fire this command:
npm install -g gherkin-lint
It will install gherkin-lint package name on your computer to be accessed from all the other places globally.
Configuration
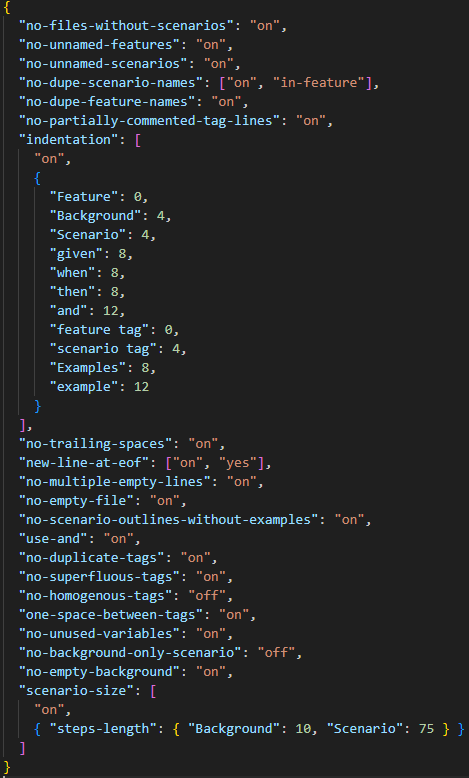
To take full advantage of this package you need to create a special file called .gherkin-lintrc on your project root directory. With the file, you can enable the set of rules to be followed. An example would look like this:

As you can see from the image above, I’ve set various sets of rules for my feature files like indentation rules, no empty lines nor trailing spaces, no duplicate tags, no files without scenarios, etc.
Execution
Assuming you installed the package and configured it already, to start it fire up this command:
gherkin-lint path/to/your/featuresReplace the path/to/your/features with the actual path to your feature files. Gherkin Lint will analyze the files according to your configured set of rules and report any warnings encountered.
Report
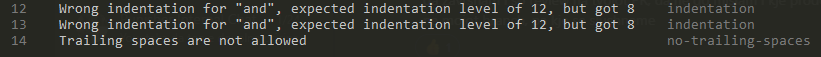
An example of a warning reported after execution:

A manual correction is needed and afterward, another Gherkin Lint run is advisable. If your feature files are complying with the rules set you won’t get anything as an output from the command.
Conclusion
In an evolving landscape of software development, maintenance is one of the longest and hardest activities one team must perform. With Gherkin Lint, things are getting a bit easier as far as feature files are concerned. So why wait? Incorporate the power of linting on your Gherkin files and unlock the full potential of your Cucumber BDD tests.