Little intro about BDD and Cucumber
Increasing test coverage has been the goal for all organizations that are developing solutions for their customers. Putting a focus on test automation is key for a successful software product and a happy end-user. One of the approaches in software development and testing is BDD(Behavior Driver Development) where the software is created and tested following its behavior.
One example of a BDD testing framework is the Cucumber automation framework. Used primary for writing BDD Cucumber scenarios in a form of sentences understandable by everyone.
Executing Cucumber scenario multiple times
While we’re on the subject of increasing test coverage, we may need to write as many scenarios as possible to cover as many functionalities as possible. And the good thing in Cucumber is that we can write one flexible, optimized and comprehensive scenario that can be executed multiple times for different input values or different actions.
That can be achieved using the Cucumber feature called Examples. A special keyword that includes header names as a first row and their values starting from the second row. If for example, we have 3 rows in the examples that means that the scenario will run two times for different parameters.
Let’s explain this in a better way with an example.
Cucumber scenario example
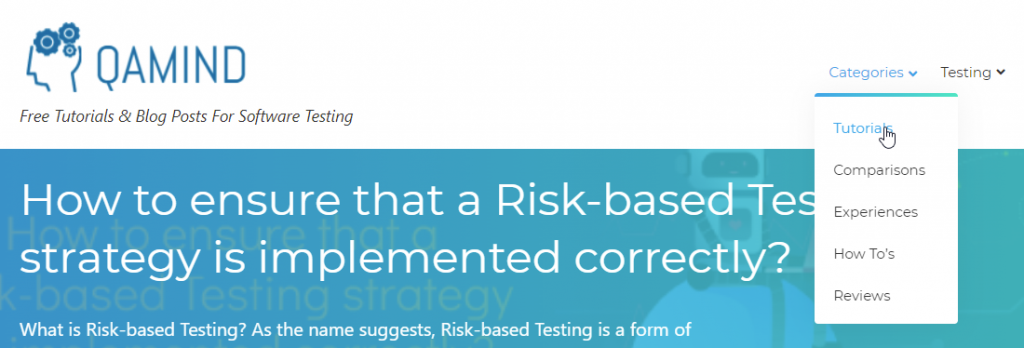
Let’s try to automate QAMIND’s opening blogs by different category functionality
First, we locate all the categories.
public static categories = [
By.id("menu-item-872"),
By.id("menu-item-361"),
By.id("menu-item-362"),
By.id("menu-item-363"),
By.id("menu-item-365"),
];Then, we create the page object. In this case, it will be just a simple switch case implementation
public async selectCategory(category: string): Promise<void> {
await this.waitForElementToBeClickableAndClick(
HomePageLocators.categoryMenu,
);
switch (category) {
case "Tutorials":
await this.waitForElementToBeClickableAndClick(
HomePageLocators.categories[0],
);
break;
case "Comparisons":
await this.waitForElementToBeClickableAndClick(
HomePageLocators.categories[1],
);
break;
case "Experiences":
await this.waitForElementToBeClickableAndClick(
HomePageLocators.categories[2],
);
break;
case "How To":
await this.waitForElementToBeClickableAndClick(
HomePageLocators.categories[3],
);
break;
case "Reviews":
await this.waitForElementToBeClickableAndClick(
HomePageLocators.categories[4],
);
break;
default:
console.log("Category does not exist!");
break;
}
}We wait for the parent category element to be visible and we click on it. Then based on what we will provide as an argument, let’s say “Tutorials” that case will be used and that its elements will be clicked. (locators are stored in an array)
In the steps, we will have a simple code implementation.
When(
"Opening blogs by category: {string}",
async (category: string): Promise<void> => {
await homePage.selectCategory(category);
},
);Just calling the page object method and we also provide the category argument as a string. But we will pass the actual string from the scenario itself.
Finally, the Gherkin scenario.
Scenario: Open blogs by category and verify header
When Opening blogs by category: "<category>"
Then "<category>" category headers are displayed
Examples:
| category |
| Tutorials |
| Reviews |
| Comparisons |
Since we want to check that once we click on a category we want to make sure that we are on the right category page. For that purpose, we want to click on a category as an action and then verify the header of the newly opened page which should be the same category we are passing.

Let’s say I want to verify three categories. In my case Tutorials, Reviews and Comparisons. To avoid creating the same scenario three times we can use the power of the Examples keyword in Cucumber.
As you can see from the scenario above, we have a header called category and three different values for it. We are passing its value in the “<category>” part as an argument. That means this scenario will run three times for 3 value rows provided as a category.
In other words, in the first execution, it will click on the first category and will verify it, then the second execution will include the second category picked up from the second value row from the Example and so on.
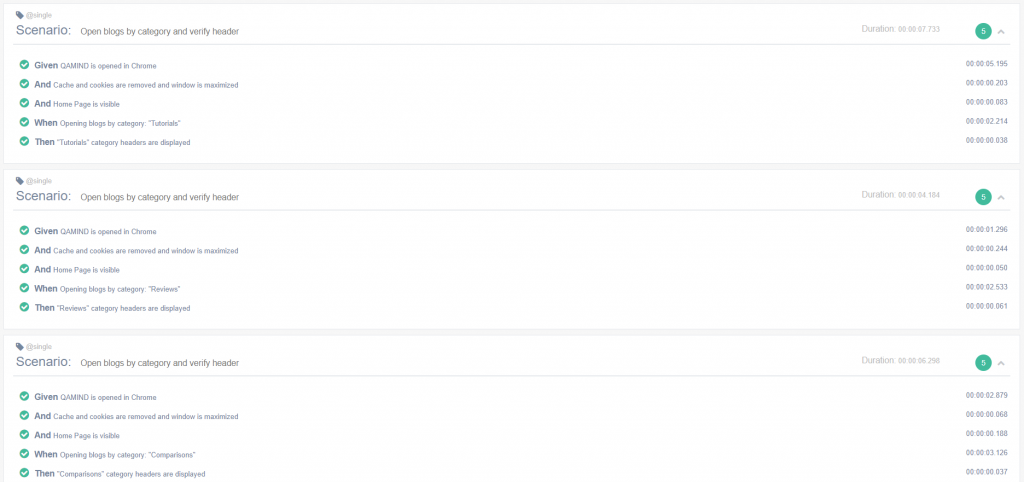
Let’s see the test run.

One scenario, three executions, three different input values. Executing a Cucumber scenario multiple times has never been so easy. Happy testing!
Share This Post
Latest Posts
- Test Analyst’s Responsibilities in Risk-Based Testing
- Crucial Aspects Of Superior Test Code Quality
- Streamline Your Cucumber BDD Tests with Gherkin Lint: A Comprehensive Guide
- How to Test Authentication and Authorization with Confidence + Best Tips
- Exploring the Three Scrum Artifacts: Grasping Their Essence and Effective Utilization