
What is cross-browser testing?
As the name says it all, cross-browser testing is a form of non-functional testing where we test the application on a different browser to confirm if any UI elements on the application are affected by the browser itself. This type of testing is important for applications that need to be tested on different browsers like Chrome, Firefox, Opera, Edge, Safari, etc.
How do you perform cross browser testing of your site?
Cross-browser testing is an activity performed by the software testers within the project. Cross-browser testing can be performed by simply opening your application in a different browser. Of course, you need to install them on your computer first in order to start testing for compatibility. The second approach is to choose a tool specifically designed for cross-browser testing. All browsers are incorporated within that tool as well as their older versions and screen resolutions. You can choose the browser that you want your tests to run against. Some of the popular tools out there are:
- BrowserStack
- LambdaTest
- Browsershots
- CrossBrowserTesting
- TestComplete
If the application was designed in that way that regardless of the browsers, the elements, text, animation, etc. on the page will still be in place and will function properly. If not, then a corresponding defect that includes the browser name and its version should be raised.
In this post we will focus on the tool called BrowserStack.
What is BrowserStack?
BrowserStack is a tool that testers can use to test their application for compatibility. The tool itself, include many browsers and different versions on different operating systems as well as different device screens like desktop, tablets, or phones. Its UI is simple to navigate, and it is easy to understand.
Having multiple browsers based on different operating systems installed on multiple computers can cost a lot especially when cross-browser testing is part of the test strategy and definition of done and it should be performed after every new code build.
How does it work?
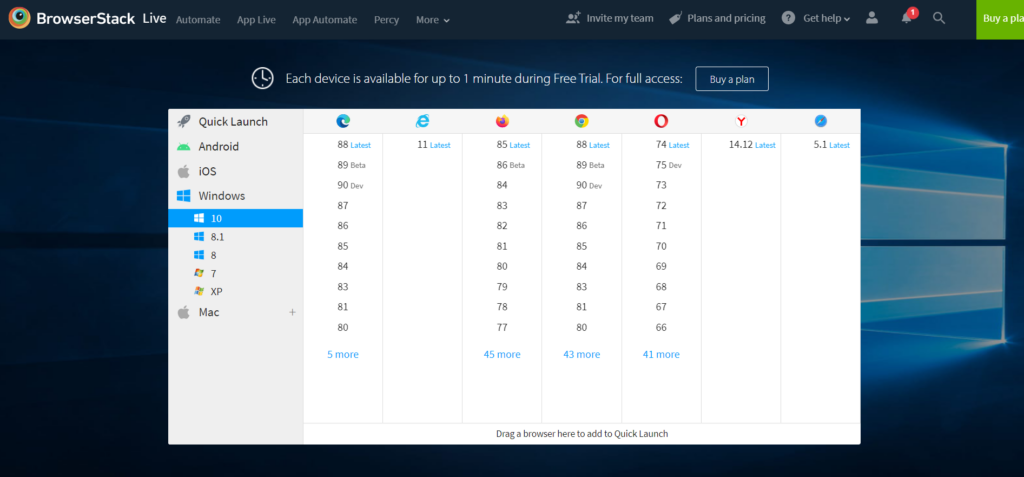
The best way for you to understand how this tool works is to try using it. So, we will try to test qamind.com on different browsers and device screens. Let’s first register to BrowserStack as a free trial member. Then, open their home page. It should look like this:

Let’s choose Windows 10 OS and try open the latest version of Firefox. The loading Firefox screen appears:

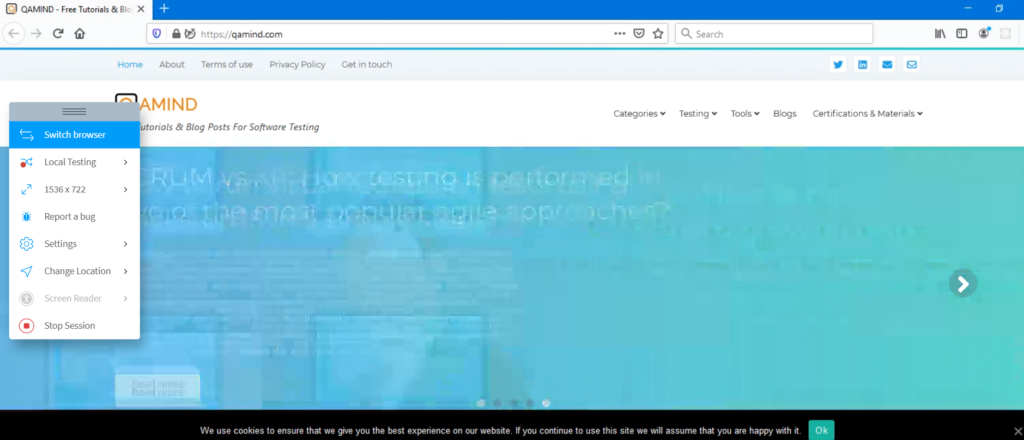
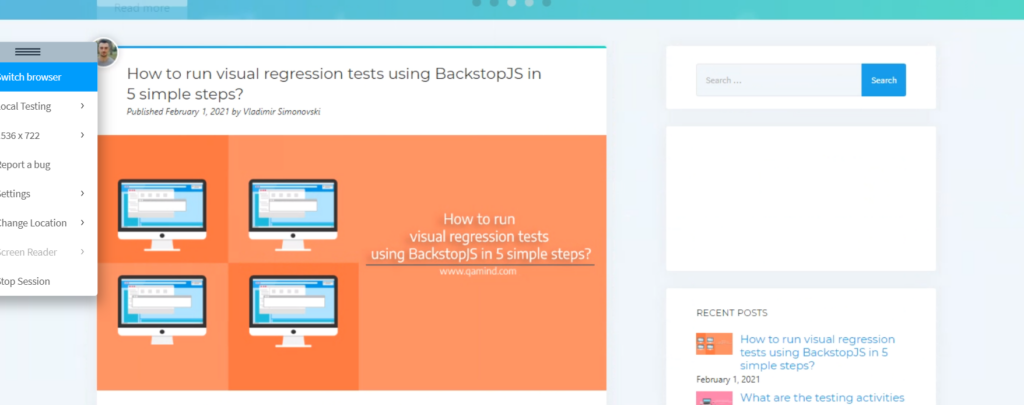
Now that we have opened the Firefox browser, we can navigate to www.qamind.com and check if all elements are in place.

Since all the elements are in place and we have concluded that our application is compatible with the latest version of Firefox browser. Maybe our application needs to be tested on Opera browser.

Our application works fine in the Opera browser. As you can see the process is fairly straightforward but can require a large effort from testers to confirm that the UI is not affected especially if we have many webpages, tabs, sections, images, and text.
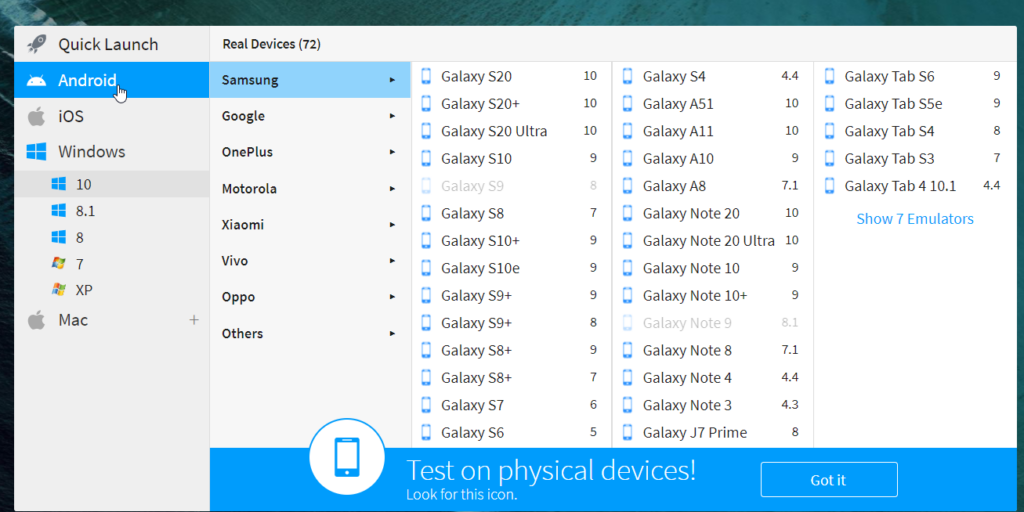
Lets suppose that we want to test our application on an Android OS.

Once selecting Android OS, we can choose from the list of devices. Let’s chose a Galaxy S20+ phone on Chrome browser.

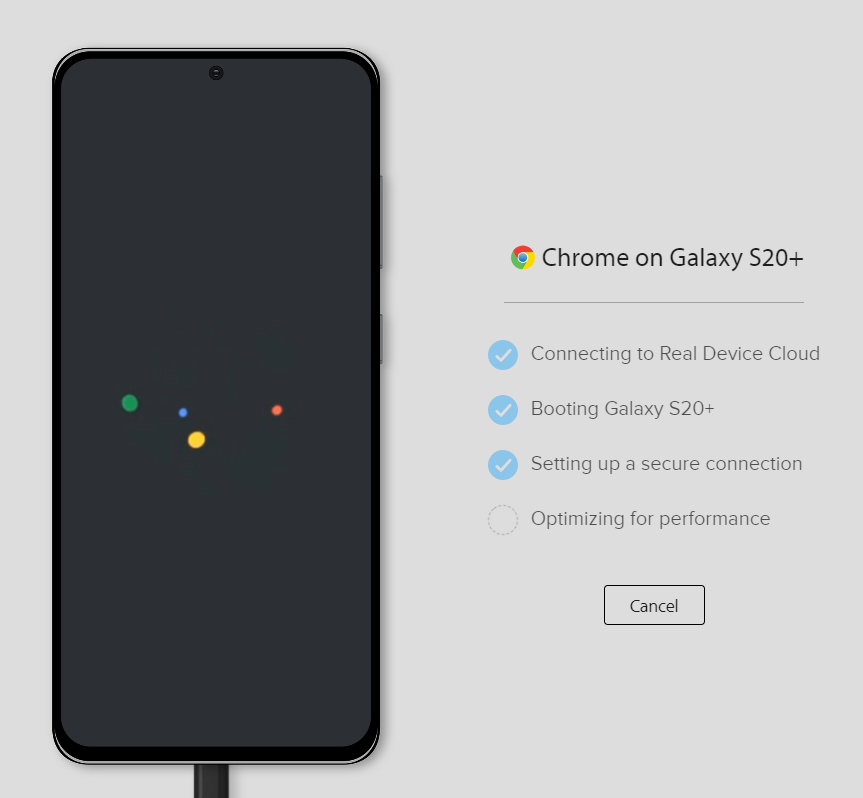
This is what the loading screen looks like where multiple steps are executed as a setup in the background:

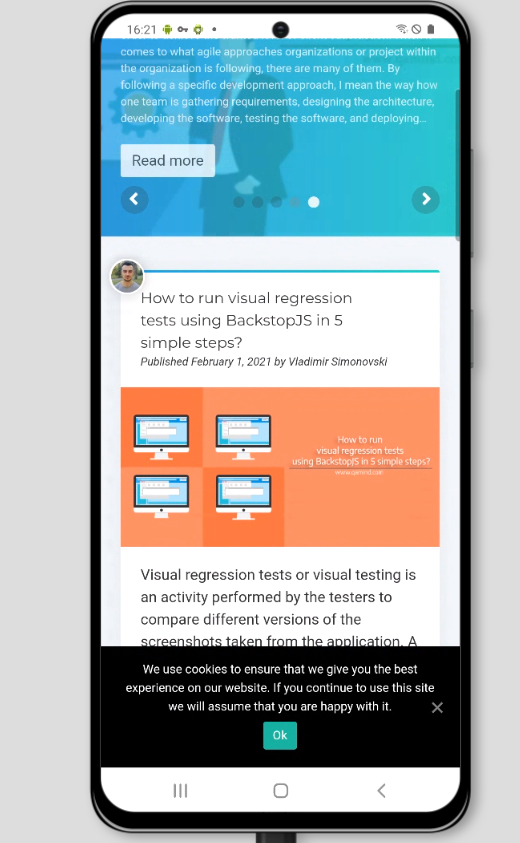
By checking at the image below we can confirm that our application is mobile responsive, meaning it is working fine on Android devices and the elements are functioning properly.

Cross-browser testing performed manually can discover potential bugs in the application and at the same time, it will validate if we have a 100% fully responsive application.
But on the other hand, the required effort to do that can be high enough that the testers would need to fully focus on cross-browser testing for a couple of days and not have an available time to perform any of the functional tests and regression tests which are important since the functionality is what its at the very core of the application.
Maybe you didn’t know that cross-browser can be automated?
Yes, it can be. BrowserStack can be integrated with various frameworks of including Protractor, Selenium, or the BDD framework like Cucumber. Let’s use the Protractor framework to write our test. Let’s assume that you already have Protractor installed and you already have one simple test in the spec file. If you’re not familiar with how you can create awesome UI automated tests, check the automated tests with Protractor tutorial.
The next thing you should do is clone this repo from GitHub and install all the dependencies.
Setup your protractor configuration in:
exports.config = {
...
'browserstackUser': 'user4',
'browserstackKey': '23432f34f3v4rWWWfw',
...
}To enable the tests to be run on BrowserStack you need to add:
exports.config = {
'specs': [ '../specs/single.js' ], // This line specifies the test specs that would run
// The following two variables should be set with BrowserStack credentials for the test to run on BrowserStack devices
'browserstackUser': process.env.BROWSERSTACK_USERNAME || 'BROWSERSTACK_USERNAME',
'browserstackKey': process.env.BROWSERSTACK_ACCESS_KEY || 'BROWSERSTACK_ACCESS_KEY',
// The following are a set of BrowserStack capabilities that need to be set. You can set more capabilities using https://www.browserstack.com/automate/capabilities
'capabilities': {
'build': 'protractor-browserstack',
'name': 'single_test',
'browserName': 'chrome',
'resolution': '1024x768',
'browserstack.debug': 'true'
},
// Code to mark the status of test on BrowserStack based on test assertions
onComplete: function (passed) {
if (!passed) {
browser.executeScript('browserstack_executor: {"action": "setSessionStatus", "arguments": {"status":"failed","reason": "At least 1 assertion has failed"}}');
}
if (passed) {
browser.executeScript('browserstack_executor: {"action": "setSessionStatus", "arguments": {"status":"passed","reason": "All assertions passed"}}');
}
}
};This includes the spec file which is the test itself that is going to execute, the user and access key from BrowserStack, the capabilities which are all the browsers and screens that our tests would run against. We can specify any browser configuration that we want our tests to run on as well as the corresponding resolution. Last but not least, the code that checks the status of the test executed.
To run your test you can type:
./node_modules/.bin/protractor conf/single.conf.jsTest results can be found on the BrowserStack automation dashboard.
Conclusion
BrowserStack is just one of the great tools out there that can really stand out from their competitors as one of the best cross-browser tools. Regardless of whether you perform manual testing, integrate it into your test suite as an automated test or as part of your continuous integration, BrowserStack is a go-to tool for compatibility on all levels.
Share This Post
Latest Posts
- Test Analyst’s Responsibilities in Risk-Based Testing
- Crucial Aspects Of Superior Test Code Quality
- Streamline Your Cucumber BDD Tests with Gherkin Lint: A Comprehensive Guide
- How to Test Authentication and Authorization with Confidence + Best Tips
- Exploring the Three Scrum Artifacts: Grasping Their Essence and Effective Utilization